googleからアドセンスの公式プラグインがサポート終了するという話で悲しんでいるブロガーは多いと思います。手軽にブログにアドセンス広告が掲載できましたので。悲しんでも仕方がないので新しくクイックスタートを試してみました。
1番簡単にアドセンスが表示できる「クイックスタート」
google公式のワードプレスで使用する公式アドセンスプラグインのサポートが終了します。
そのままでも広告は表示されるようですがサポートが無くなれば、いつ広告が非表示になるかはわかりません。早めに対策を行うために情報収集してきました。
しかし、google公式アドセンスプラグインほど便利で簡単な対策案がみつかりませんでしたので、今回はgoogleがお勧めするクイックスタートなる方法でアドセンスを表示させる方法にチャレンジしました。
googleの解説では簡単に、適切な広告表示が行われると書かれていますが実際にどうなのでしょう?
クイックスタートは予想通りクイックなスタートはできません
googleのクイックスタートの解説を読んでもイマイチピンっとこなかったので、下記のサイトを参考に作業を進めました。
WordPress活用研究所~Google が作成した公式の AdSense プラグインが消える日
詳細な作業方法とそれに必要なツールも教えてくれますのでぜひ参考にしてください。
クイックスタートをクイックにスタートさせるには・・・
<head>セクション内部に広告コードを挿入
ここが唯一にして最大の難関です。アドセンス広告を表示させたいすべてのページの<head>部分にアドセンスの広告コードを挿入する必要があります。
私のこのブログでも200ページ以上にアドセンスの広告コードを挿入する作業を想像するだけでもクイックにスタートできません。
そこで紹介されているのが「Head and Footer Scripts Inserter」というワードプレスのプレスのプラグインです。
<head>部分に任意のソースをボタン一つで挿入してくれます。これがないとクイックスタートできませんね。
本当に最適な広告表示がされるのか?
WordPress活用研究所~Google が作成した公式の AdSense プラグインが消える日のおかげでクイックスタートが本当にクイックスタートにスタートすることができました。
お手軽にブログでアドセンス広告を表示させたい人は絶対にクイックスタートに切り替えることをお勧めします。
・・・、しかし、それはgoogleが言う最適な広告表示がされることが前提です。
スマホで表示したこのブログのTOPページです。画面の最下部にポップアップしたアドセンス広告が表示されます。
しかし、このポップアップしたアドセンス広告は毎回表示される訳ではありません。
TOPページからスクロールした記事の見出しの部分。記事の見出し、アイキャッチ画像、その下にアドセンス広告が表示されます。
こちらの広告も毎回表示される訳ではありません。
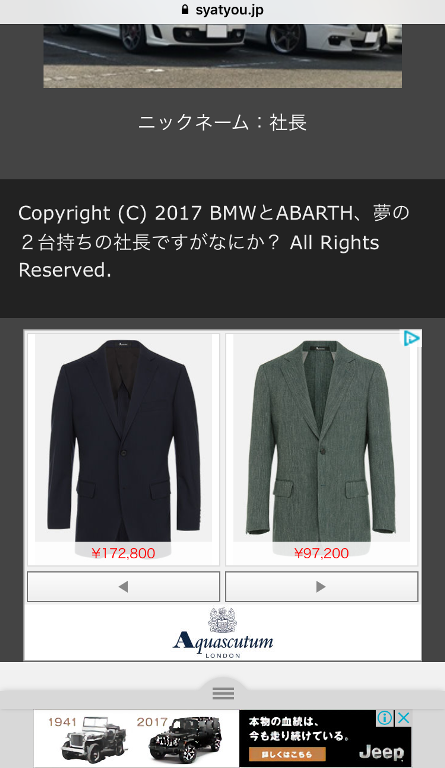
その後は、ブログの1番下までスクロールしたところにアドセンスが表示されます。
なぜか、こちらのTOPページの最下部のアドセンス広告は毎回表示されているようです。
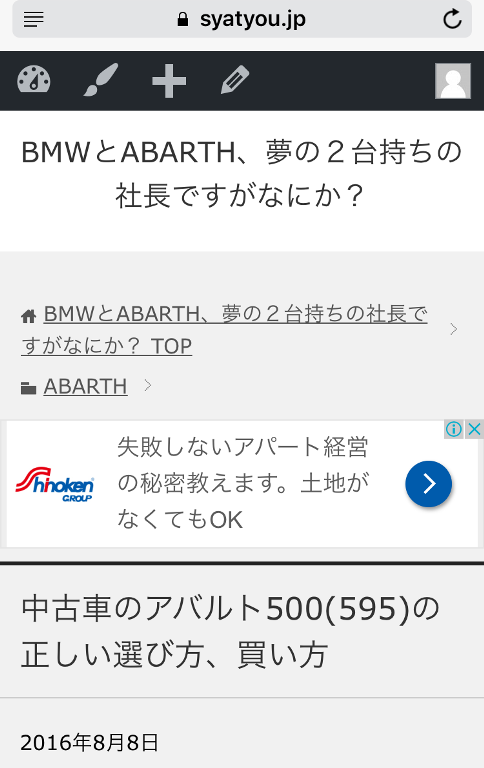
こちらは見出しをタップして記事を表示させたファーストビュー部分。ブログタイトルと記事タイトルの間にアドセンス広告が表示されます。
この部分のアドセンス広告はたぶん毎回表示されるようです。
しかし、記事の文中、記事下部分にはアドセンス広告が表示されたり、表示されなかったり。かなり表示される確率が低いように思われます。
1番困るのは記事の中のどの部分にどんなルールでアドセンス広告が表示されるのか?がまったく不明ということです。
表示される部分のルールや表示、非表示のルールが分からないので出来るだけ多く表示させるための対策を考えることが出来ません。
googleが考える適切なアドセンス広告の表示とブロガーの適切なアドセンス広告の表示の場所、回数はかなり隔たりがあるようです。
実際にはまだ数日しかクイックスタートは使用していませんが、明らかにアドセンス広告の収益は大きく減少しています。
これが時間とともに改善されて適正化されるのか?それともこのままの状態が続くのか?
今のままでは簡単ではあるが、適正な表示がされているとは言えないようです。
やはり、クイックスタートはクイックなスタートはできないようです。別の対策を考える必要がありますね。










コメント